![]() 王志勇 发表于 2018年12月03日 09:27
王志勇 发表于 2018年12月03日 09:27
Webapp和APP这两者的优缺点,是比较显而易见的。手机客户端软件,优点是不用输入网址,有利于平台推广;用户安装之后,会节约一定的流量,这是因为很多数据已经缓存到本机;客户端软件自身为一个数据外壳,加载新数据时,只获取相关的数据,而无需加载整个页面,因为页面已经由客户端软件的外壳提供。
手机客户端软件(特别指国产),缺点是臃肿速度过快,冗余代码、冗佘数据过多,比如3-5年前,一个不到10MB的手机软件,现在大多已经达到50-100MB以上,比如工行APP,现在已经超过100MB了,这些大多可以精简在10MB以内。(相对来说,PC版软件优化比手机软件好太多。)
很多APP很卡,新安装的时候就比较卡,很多APP版本越高,速度越慢。
强制更新的问题。大多数的国产手机客户端软件,不强制更新,比如很多3年前的手机软件,现在还能用。什么时候必须强制更新?就是当和远程服务器的数据接口完全无法对接的时候。其实这个问题,也可以通过一定的方案解决,就是局部数据更新。(少数强制更新的软件,比如某电力APP,隔两三个月就要求升级才能使用,已经卸载很久了。)
冗佘数据过多,比如一个APP自身的体积是50MB左右,但是安装之后,/data/data/软件 的目录,一下子增加了200MB~300MB以上,现在很多国内流行的APP就是这样的。百度贴吧,今年年初的新版本,刚安装时,/data/data/ 的占用量超过1G,只好卸载,安装回2年前的版本。
大多的APP,都能改为Webapp。只有很少量客户端功能,以及需要手机系统权限、或者root权限,才需要用到客户端软件,例如拍照、录制语音等功能。
Webapp的优点和缺点,和上述的APP刚好相反。但如果加以优化,Webapp能克服很多自身的缺点。Webapp的界面,完全能和APP做得一模一样。其实说白了,就是手机版网页。手机版网页的开发,比过去PC版网页要容易得多,因为屏幕尺寸小,布局简单,只需把原来的字体调大,用相关的语句让其适应手机、PC的宽度。因此,所有网页设计者,经过几个月的练习,就能很快适应Webapp的开发。
Webapp的优点:
- 不用安装APP,不占用 /data/data/ 目录。节省手机CPU、RAM资源,十分流畅,3年前的安卓4.1都可以流畅地运行。
- 启动速度快,只要手机浏览器打开,打开收藏夹、或者输入相关网址,1秒钟打开。
- 不用升级APP。
- 对于超大流量、高并发的平台,如果想大幅度节省流量,可以制作一个“外壳”网页,设置此网页的缓存时间为72小时以上,数据由JavaScript调用。或者更理想的是,除了制作“外壳”网页,所有的数据也设置缓存时间为15天以上,由一个变量来判断是否有更新,当有更新时,则自动获取相关的最新数据,这一种也是这一年中我一直在思考怎样开发的,具体实施起来有一定难度。
Webapp的缺点:
- 就是上面谈到的,少量的手机客户端功能无法实现,但一般没有大碍。
- 所有的人机即时交互功能,都依赖于JavaScript,会有非常大量的JavaScript语句编写,所以对于手机浏览器的兼容性有一定要求。要避免这个问题,就是尽量地使用原生的JavaScript,尽量使用10年前的浏览器都可以支持的JavaScript语句。当然,这个问题不大,一般可以避免。
交互功能,尽多地交给远程服务器来完成,因为远程服务器来处理数据,能够避免所有的浏览器兼容问题。
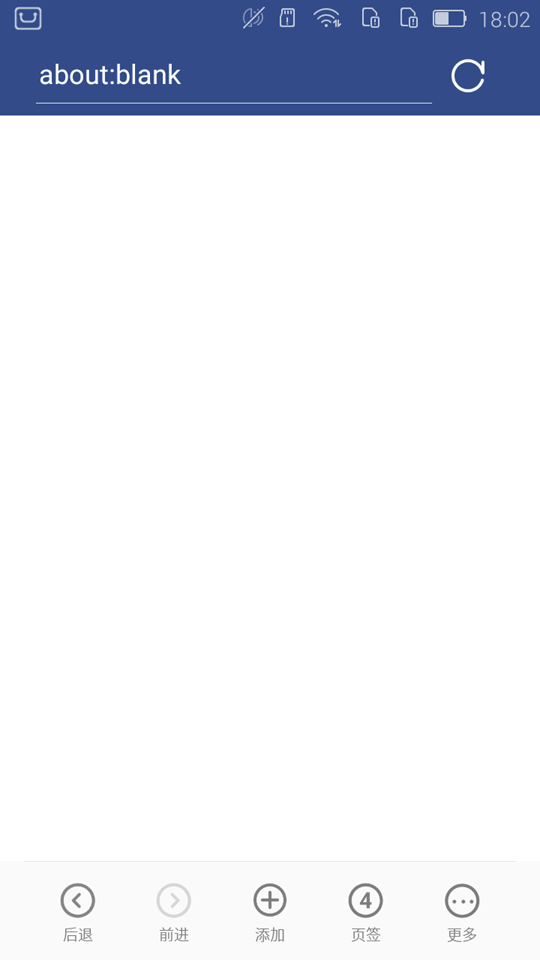
Webapp,上述的缺点一般情况下都不是缺点。唯一的缺点是手机浏览器自带的悬浮导航,这个是无法去掉的。这个底部的悬浮导航,以安卓系统为例,安卓4.2会在打开网页,或者滑动网页后约3秒消失,安卓4.4则在4.5秒-5秒消失。安卓5.1,这个底部的悬浮导航,一直存在,占用了99像素的高度。所以,Webapp的菜单按钮,很难放在网页的最下方。
为了解决这个问题,我去年曾把Webapp的菜单按钮放在网页的最底部,刚打开网页时,由于悬浮导航的存在,先让这个Webapp的菜单向上提高90像素(以躲开悬浮导航),5秒钟后自动落到最底部,外观看起来和APP没有区别。当滑动网页时,悬浮导航又自动出现,这时Webapp的菜单还会向上提高90像素(以躲开悬浮导航),5秒钟后自动落到最底部。这样做,虽然暂时解决了,但是缺点是Webapp的菜单总在上下跳动,让人感觉不稳定,二是到了安卓4.4,悬浮导航更频繁地出现,稍微点击一下浏览器,底部的悬浮导航就会出现。
到了安卓5.1,底部的悬浮导航一直存在,导致Webapp的菜单已经无法放在网页底部,只能放在网页的顶部了。如下截图,是安卓5.1的底部的悬浮导航:
 |
Trackback来自《底层技术分享:离线版网页和缓存的程序设计思路》
PP和网页的一个核心的区别是,就是APP本身是一个数据外壳,并且数据是缓存到手机中。APP和网页,两者各有优缺点。APP的优点是能离线访问,但缺点是缓存数据占用较大的手机ROM空间。这个缓存,对于运营者来说,能够节省大量的带宽,增加更多同时使用的用户。
编程 | PHP | 互联网 | Blog的发展
电脑 | 服务器和调试 | 平面设计
Webshu项目 | 生活 | 手机和通信 | BBS | QQ研究 | 人生与真相 | 社会
置顶的文章:
论朋友圈可以发什么?
短信验证开发的方案分享
巡回更新:2018-09-21
速度是永恒的主题
UTF-8、HTTPS原来都是浮云
https安全吗?
独立博客有必要安装https吗?
近期的主题:
理财路径
2025的年底感言
评论正在逐渐给博友审核中
吃饭(聚餐)能交到朋友吗?
现实中怼人太晚的危害
景天记录(2):美花拼盘
景天记录(1):美花拼盘
夜晚靓歌(10):你没看过的《星雨心愿》
Feedval、Blogval将下线/谈理财和生存
2024.9感言
人生讨论(20):有人借钱怎么办?(2)
人生讨论(19):迄今为止最强的情感频道
数码评测(67):让小米/红米手机的反应提高1~2倍
数码评测(66):无线网卡FW150UH VS FW150UH
数码评测(65):如何快速自制CPU天梯图?
数码评测(64):2024年,你还在用VGA线吗?
人生讨论(18):6年就可以实现财务自由
人生讨论(17):为什么总是受欺负?
人生讨论(16):要钱的最新妙招
创业杂谈(17):什么项目能赢利?
程序设计,前端设计。
版权声明:本博客所有文章,均符合原创的定义,禁止转载,违者将必究;正确的方法是贴原文的标题和网址即可。
与此相关的链接
自由勇专栏
Blog存档 Archives
2022年07月
2022年06月(15)
2022年05月(20)
2022年04月(16)
2022年03月(9)
2022年02月(9)
2022年01月(10)
2021年 +
2021年11月(16)
2021年10月(18)
2021年09月(14)
2021年08月(19)
2021年07月(15)
2021年06月(9)
2021年05月(17)
2021年04月(25)
2021年03月(6)
2021年02月(17)
2021年01月(30)
2020年11月(18)
2020年10月(15)
2020年09月(14)
2020年08月(14)
2020年07月(14)
2020年06月(16)
2020年05月(13)
2020年04月(18)
2020年03月(14)
2020年02月(15)
2020年01月(16)
2019年11月(26)
2019年10月(25)
2019年09月(30)
2019年08月(10)
2019年07月(29)
2019年06月(30)
2019年05月(26)
2019年04月(30)
2019年03月(30)
2019年02月(30)
2019年01月(30)
2016年-2017年(9)
2014年06月-09月(10)
2013年 +
2013年08月(9)
2013年07月(6)
2013年06月(7)
2013年05月(22)
2013年04月(17)
2013年03月(20)
2013年02月(21)
2013年01月(6)
2011年 +
2011年09月(4)
2011年08月(2)
2011年06月(2)
2011年05月(6)
2011年04月(10)
2011年03月(16)
2011年02月(16)
2011年01月(15)
2009年 +
2009年11月(4)
2009年10月(8)
2009年09月(24)
2009年08月(20)
2009年07月(6)
2009年06月(11)
2009年05月(16)
2009年04月(20)
2009年03月(29)
2009年02月(18)
2009年01月(15)
2008年11月(10)
2008年10月(13)
2008年09月(8)
2008年08月(4)
2008年07月(5)
2008年06月(9)
2008年05月(12)
2008年04月(15)
2008年03月(26)
2008年02月(22)
2008年01月(29)
2007年11月(28)
2007年10月(30)
2007年09月(8)
2007年08月(8)
2007年07月(21)
2007年06月(28)
2007年05月(30)
2007年04月(30)
2007年03月(29)
2007年02月(18)
2007年01月(41)
2006年11月(10)
2006年10月(10)
2006年09月(29)
2006年08月(33)
2006年07月(17)
2006年06月(30)
2006年05月(4)
2006年01月(3)
此Blog程序由王志勇编写
